(下半年能出学校后就一直在报复性消费…)
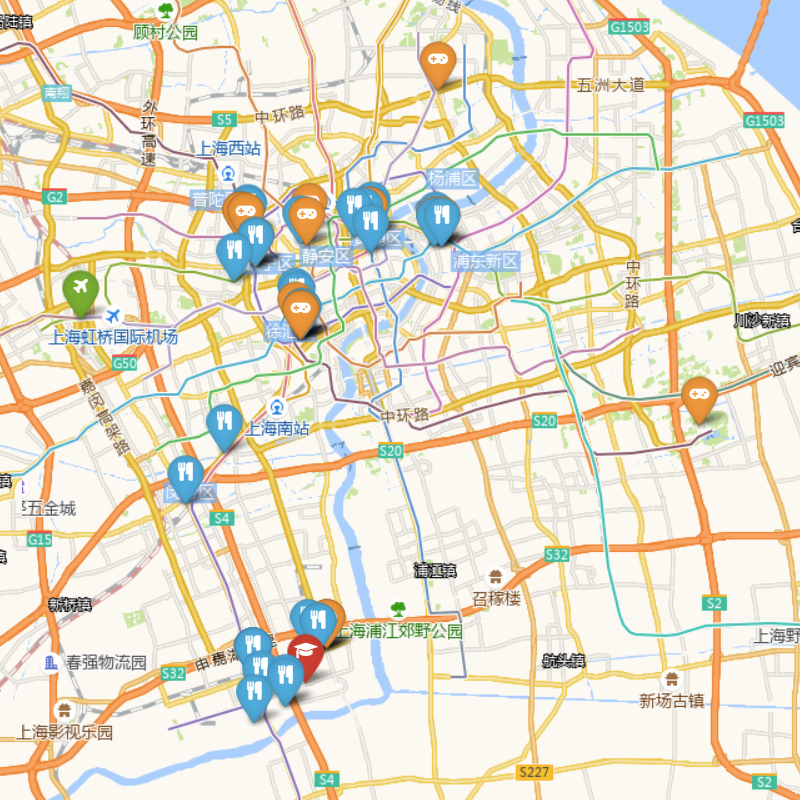
↓点击图片进入动态地图(加载有点慢)↓
涉及工作
原始数据收集
- 平常有在Hotmail日历记录行程的习惯,所以这是数据的主要来源
- 日历空缺的数据就从手机相册/微信聊天记录/支付宝账单找线索
数据处理
- 确定数据格式:日期/类型/主题/地点/参与者/备注,使用
panda.DataFrame存储信息 - 转换日历信息:使用
icalendar模块读取信息,使用component.decoded('xxx')函数提取字段信息 - 数据清洗:移除课程表/组会等正经日程或无关日程,统一地点字段,统一人员字段格式
- 数据分析:统计日程年度频次/地点频次/人员频次
地理位置映射
- 按照道理是应该申请地理相关API,根据地点位置自动生成经纬度信息的
- 但是实在是懒得申请(可能还要付费),就自己用地图拾取器手动打了一个索引表去查
搭建可视化地图
- 使用
folium模块,在Jupyter上coding,最终生成所需的html文件 - 瓦片地图的选取:叠加高德提供的瓦片地图层
- 中文字符的转换:需要转换为HTML字符显示
- Marker类型:普通/聚类/热力图,标记上的图标(
FontAwesome)
页面部署
- 这时候才想起来自己还有一个Github Page
- 结果太久没更新模块过期了还得重头建立hexo环境
- 需要在hexo的配置文件内设置地图页面不进行渲染,直接显示页面
- 由于微信浏览器加载不到部分的文件(css/js/fonts/images),导致界面显示不全,需要手动全部下载到本地并映射